Immer mehr Menschen setzen sich mit Programmen aus der Open-Source-Gemeinschaft auseinander und erkennen das große Potenzial, welches diese Programme mit sich bringen.
Hiermit meine ich nicht die finanziellen Vorteile, sondern den Luxus, einfach mal ein Programm in seinem vollen Umfang ausprobieren zu können und sogar einen Anteil an der Entwicklung zu nehmen.
Open-Source-Programme haben den großen Vorteil, dass sie auf allen Betriebssystemen laufen und von einer großen Gemeinschaft betreut werden, so dass Fehler viel schneller wahrgenommen und beseitigt werden.
Scribus ist das Open Source Desktop Publishing-Programm. Es orientiert sich an der Funktionalität von Quark XPress, jedoch sind nützliche Funktionen aller Desktop-Publishing Programme in Scribus zu finden.
Was ist Desktop Publishing?
Unter Desktop Publishing (DTP) versteht man das Erstellen von reproduktionsfähigen Druckvorlagen unter Verwendung eines typischen PCs mit DTP-Programm und der notwendigen Peripheriegeräte wie Drucker und Scanner.
Mit dem Desktop Publishing kombinierst du die Elemente Textverarbeitung, Grafik, Layout und Typografie.
Ziel ist es, eine Druckvorlage ansprechend zu gestalten, so dass sie den Inhalt gut präsentiert. Dabei ist es nicht wichtig, ob es sich um einen Flyer oder um ein Magazin handelt. Wichtig ist, dass der Leser von der Gestaltung angesprochen wird und die Information liest.
Um dieses Ziel erreichen zu können, solltest du dich zunächst ein wenig mit den Themen:
- Typografie
- Layout-Techniken
- Bildbearbeitung
Typografie
In Typographie geht es um alles, was mit Schriften zu tun hat. Schriften sind ein wichtiges Gestaltungselement.
Man spricht hier auch vom Schriftbild oder vom typografischen Gesamteindruck.

In erster Linie verwendet man hierfür die Schriftart. Eine Schriftart umfasst einen vollständigen Satz an Zeichen. Hierzu gehören Groß- und Kleinbuchstaben, Satz- und Sonderzeichen und natürlich die Ziffern. Alle Zeichen einer Schriftart besitzen einen einheitlichen Charakter.
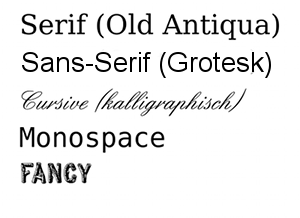
Schriften werden in 5 Kategorien aufgeteilt:
- Serif = Antiquaschriftart (mit Serifen) ,
- Sans-serif = Groteskeschriftart (ohne Serifen),
- Cursive = Kunstschrift- oder kalligrafische Schriftart,
- Monospace = Schreibmaschinenschrift
- Fantasy = alle Schriften, die nicht unter die vier vorgenannten fallen.
Viele Schriftarten werden bereits mit dem Betriebssystem auf einen Rechner installiert. Dies sind die Standardschriftarten der jeweiligen Betriebssysteme. Es gibt aber noch eine große Auswahl weiterer Schriften, die im Internet kostenlos angeboten werden.
In der Regel werden die Schriftarten Sans und Sans-serif für den Buchsatz verwendet. Die Serifen-Schriften haben ihren Ursprung in der Antiqua, mit der die ersten Bücher gedruckt wurden (Gutenberg).
Erst in der neueren Zeit sind die Grotesk-Schriften entstanden, die gradlinig und ohne Serifen einen recht nüchternen Eindruck erwecken.
Für lange Fließtexte sind Antiqua-Schriften wesentlich besser lesbar als die anderen Kategorien.
Technische Texte wie Bedienungsanleitungen, Überschriften und Fachliteratur mit vielen Unterbrechungen durch technische Grafiken und Texte werden häufiger in Grotesk-Schriften verfasst.
Für die Darstellung von Programmiercode wird in der Regel eine Schriftart der Monospace-Schriften-Familie verwendet und für die Gestaltung von Werbeblöcken, Logos oder Überschriften werden die vielseitigen Schriftarten der Fantasy-Schriften-Familie genutzt.
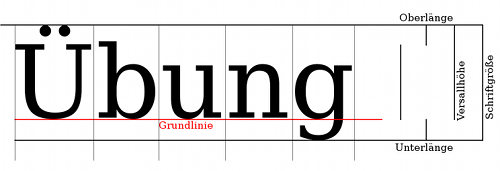
Der Aufbau einer Schrift
Die Zeichen einer Schrift werden in Schriftgröße gemessen, also z.B. 12pt. Das heißt, die gesamte Schrift besitzt die Höhe 12pt unabhängig vom verwendeten Buchstaben.

Die Breite der Schrift ist abhängig vom Buchstaben. Ein W benötigt wesentlich mehr Platz in der Breite als beispielsweise ein l. Wichtig hier ist der Zeichenabstand, der bereits bei der Erstellung des Zeichens berücksichtigt wird. Dieser Zeichenabstand kann per Formatierung verringert oder vergrößert werden. Vor allem Zahlen können über diese Einstellung zur besseren Lesbarkeit gebündelt werden. Das nennt sich "kerning" und ist in vielen OpenType-Fonts enthalten.
Eine Schriftart kannst du mit Zeichenformatierungen verändern. Zeichenformatierungen werden zum Hervorheben einzelner Textpassagen verwendet. Zur Zeichenformatierung gehören:
fett, kursiv, fett-kursiv, Kapitälchen, Großbuchstaben, Schattierungen und Konturen-Schriften.
Bei Formatierungen gilt als Daumenregel :
Weniger ist mehr.
Bildbearbeitung
In der Bildbearbeitung wird zunächst unterschieden in Rastergrafiken und Vektorgrafiken.
Vektorgrafiken werden anhand von Vektoren berechnet. Verwendet werden Vektorgrafiken für Symbole und Grafiken, die stark vergrößert bzw. verkleinert werden sollen. Vektorgrafiken werden im SVG-Format gespeichert.
Rastergrafiken bestehen aus kleinen Bildpunkten die nebeneinander gesetzt sind (Pixel). Hierbei handelt es sich in der Regel um Fotografien. Alle Grafiken in den gängigen Bildformaten sind Pixelgrafiken. Das liegt daran, dass unsere Ausgabegeräte nur Pixel darstellen können.
Monitorauflösung
Ein Monitor hat eine Auflösung (ein Raster) von z.B. 1024px mal 768px. (=17" Monitor)
Das heißt, auf dem Bildschirm werden nebeneinander 1024 Bildpunkte in 768 Pixelreihen angezeigt.

Möchtest du Bilder drucken, sagt die Bildgröße in Pixel überhaupt nichts aus. Hier benötigt man eine weitere Angabe. Wie groß ist der Zwischenraum zwischen den Bildpunkten?
Diese Größe wird in ppi – Pixel per Inch angezeigt.
Grafiken, die am Monitor angezeigt werden, benötigen eine Auflösung von ungefähr 72ppi. Das bedeutet, dass auf einen Inch - also auf 2,54 cm - 72 Bildpunkte nebeneinander angezeigt werden.
Bei der Ausgabe am Monitor reicht diese Auflösung auch absolut aus, da ein Monitor Licht abgibt – wie eine Taschenlampe. Dadurch werden die Lücken zwischen den Bildpunkten ausgeleuchtet und sind für das menschliche Auge nicht mehr sichtbar.
Anders ist es, wenn du das gleiche Bild ausdruckst. Papier besitzt keine Lichtquelle. Die Bildpunkte liegen also sehr weit voneinander entfernt. Das Bild wirkt blass und kontrastarm.
Ein Beispiel:

Möchtest du Fotos in einem Layout verwenden, solltest du darauf achten, dass die Qualität, also die Auflösung für das Endergebnis ausreicht. Bilder, die auf einer Webseite verwendet werden, sind für den Druck in den meisten Fällen unbrauchbar.
Webdesigner achten auf eine möglichst kleine Dateigröße. Das heißt, die Auflösung wird so klein wie möglich gewählt und anschließend wird das Bild noch komprimiert, wobei weitere Bildinformationen verloren gehen.
Verwende für deine Drucksachen nur Grafiken, die in ausreichender Qualität vorliegen.
Als Daumenregel gelten folgende Auflösungen:
Je gröber der Ausdruck, desto kleiner die Auflösung:
Fotos müssen, bevor sie in ein Layout eingebunden werden, bearbeitet werden. Fotos werden in der Regel im JPG-Format gespeichert.
Das JPG-Format ist ein super Format zum Archivieren eigener Fotos, vorausgesetzt, sie wurden maximal ein Mal bearbeitet. Bei jedem neuen Speichern im JPG-Format gehen Bildinformationen verloren. Die Fotos, die du für dein Layout verwendest, sollten also nach Möglichkeit frisch aus der Kamera kommen oder in ein Format exportiert werden, dass verlustfrei speichern kann.
Neben den Rastergrafiken gibt es noch Vektorgrafiken. Vektorgrafiken sind Zeichnungen, die aus einfachen Formen zusammengestellt sind. Kreise, Rechtecke, Linien und Kurven. Die Formen werden im SVG-Format gespeichert, worin nicht die Pixelzahl und Färbung enthalten ist, sondern die Berechnungsformeln der Linien.
Der große Vorteil von Vektorgrafiken ist, dass sie absolut verlustfrei skaliert werden können. Das Format ist im normalen Gebrauch weniger verbreitet, da nur wenige Internetbrowser es unterstützen.
Scribus kann Vektorgrafiken ohne Probleme importieren. Auch ist es möglich, Vektorgrafiken in Scribus selber zu erstellen.
Alle Bilder, die du in deinem Layout verwenden möchtest, sollten mit einem entsprechenden Bildbearbeitungsprogramm wie z.B. GIMP passend bearbeitet werden.
Layout
Mit dem Layout gelingt das harmonische Zusammenspiel von Text und Grafiken.
Bereits in der Renaissance entdeckten berühmte Maler, dass ein Bild harmonisch wirkt, wenn es symmetrisch aufgebaut ist. Um diese Symmetrie zu erreichen, arbeitete bereits Leonardo da Vinci mit einem Raster und Teilungslinien.

Eine besondere Symmetrie ergibt hierbei der „goldene Schnitt“.
Auch Layouts für Druckmedien oder Webseiten werden in Gestaltungsrastern angeordnet. Bei der Gestaltung eines Buchlayouts wird grundsätzlich von einer Doppelseite ausgegangen:
Aufteilungslinien, die die gesamte Doppelseite diagonal durchkreuzen und zwei weitere Diagonalen, die jeweils aus der oberen Mitte der Doppelseite heraus die beiden Seiten teilen, bilden ein Raster.
Mithilfe dieses Rasters erhält man eine optimale Seitenaufteilung für den Buch- bzw. Mehrseitendruck.
Es entstehen Seitenränder im Verhältnis 1(Bund) :2 (oben) :3 (Seiten-Außenrand) :4 (unten). Dabei entsteht der Spiegelsatz einer Doppelseite für ein Buch, Magazin oder eine Broschüre.
Weitere Aufteilungen der Seite können durch Raster, Hilfslinien und Grundlinienraster erstellt werden. Mit deren Hilfe werden die Inhalte optimal auf der Seite angeordnet.
Je nach Größe des Papierformat wird das Layout in mehrere Spalten geteilt. Bis zu 8 Spalten kann ein Seitenlayout fassen.
Hier ein Beispiel 2 Spalten und 3 Spalten:

Je kleiner das Raster gewählt wird, desto geordneter wirkt das Endergebnis. Jede Spalte lässt sich noch einmal in Spalten aufteilen und jede Zeile in mehrere Zeilen. Je feiner das Raster, desto besser und geordneter das spätere Endergebnis.
Gute Beispiele für Rasterlayout findest du in den gängigen politischen und technischen Zeitschriften. Etwas kreativer gestaltet sind häufig Frauenmagazine. Layout-Beispiele findest du überall. Versuche einmal, den Inhalt eines Magazins zu ignorieren und konzentriere dich ganz und gar auf den Aufbau. Du erkennst Raster und Aufteilung von Bild und Schrift.
Vergleiche die verschiedenen Layout-Stile miteinander. Verbringe beim nächsten Einkauf ein bisschen mehr Zeit in der Zeitschriften-Ecke deines Supermarktes und stöbere durch die verschiedenen Angebote. Lass dich für dein eigenes Layout inspirieren.

Ein weiteres Detail fehlt noch am Layout: der Zuschnitt (auch Anschnitt oder Beschnitt). Der Zuschnitt ist eine Zugabe rund um das Layout. Diese Zugabe wird nach dem Druck abgeschnitten. So wie die meisten handelsüblichen Drucker können auch Offset-Druckmaschinen nicht bis an den Rand drucken. Wie breit dieser Zuschnitt sein muss, erfragst du am einfachsten bei deiner Druckerei.
Scribus installieren
Die stabile Version ist zur Zeit die 1.4.
Alle anderen Versionen, die bereits erhältlich sind, sind Entwickler-Versionen.
Linux-Installation
Scribus ist ein DTP-Programm, das ursprünglich für Linux programmiert wurde. Alle benötigten Programme können aus den Paketquellen deiner Linux-Distributionen installiert werden.
Auch für Windows gibt es fertige Pakete, die über die Projekt-Seite von Scribus angeboten werden.
Windows-Installation
Bevor du Scribus installierst, musst du das Programm Ghostscript installieren. Dieses Programm wird von Scribus verwendet, um wichtige Funktionen einbinden zu können. Bitte verwende stets die aktuellste Version von Ghostscript. Auch zu Ghostscript gibt es eine Projekt-Seite. Die aktuellste Version kann hier heruntergeladen werden: https://ghostscript.com/releases/
Die Version mit der höchsten Nummerierung ist immer die aktuellste.
Die aktuelle 1.4. Version von Scribus findest du hier:
https://sourceforge.net/projects/scribu ... bus/1.4.6/
Windows-Versionen sind immer exe-Dateien.
Hast du Ghostscript und Scribus installiert? Prima, dann wünsche ich dir viel Spaß mit unserem Scribus-Kurs
